KaraokeHunt App Launch

I’m working on a mobile app to help you find songs to sing at karaoke. If a song you wanna sing doesn’t have a karaoke version yet, you can request it and it’ll be live on YouTube within an hour or two! If that sounds interesting, check it out here: karaokehunt.com
Change or Die.

A tad dramatic, perhaps. However, I feel this anecdote is important to hold onto throughout all stages of your career, especially in the tech industry. Embracing change and accepting that you are playing an endless game of “catch up” is one of the hardest things for humans to do, yet one of the most important […]
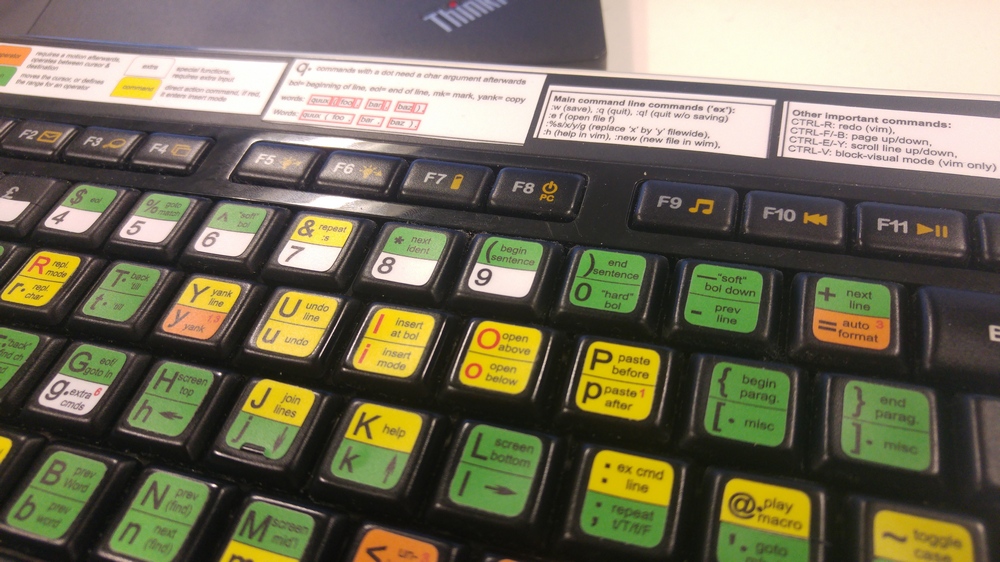
Vim block-visual mode

Vim 2.0 was released in 1993, barely a year after I was born. The fact that it’s taken me that long to discover block-visual mode pains me greatly. I spent years telling myself I’d learn to use Vim properly one day, occasionally starting to read a relevant book but getting bored a few pages in. […]
jQuery UI overflowing droppables
If you’re working on a site using jQuery UI, the Draggable, Droppable, and Sortable built in functionality can save a lot of time making a web application interface dynamic. As such they’ve become a mainstay for millions of websites. However I recently came across a frustrating issue with the scope of droppable drop targets which […]
Collaborative Music Tastes

For the past year, most of my working life has been spent listening to music using a service – now discontinued – called Soundrop. Soundrop was an app in the Spotify app ecosystem which offered music genre-based listening rooms with group chat and democratic track queueing; whichever track in the playlist had the most votes […]
New Site, New Services

I’m writing this at 5am, having had a bout of inspiration and redeveloped this website, having put it on the backburner for a year… or two. While it may not look like much, behind the simple website I have refreshed the core of how I market myself and my services; I am now aiming to […]